Step 1 In addition, attendees: Make sure you have successfully created an Airmeet event. You will need the event link for future reference. Attendees will use these links for registration.
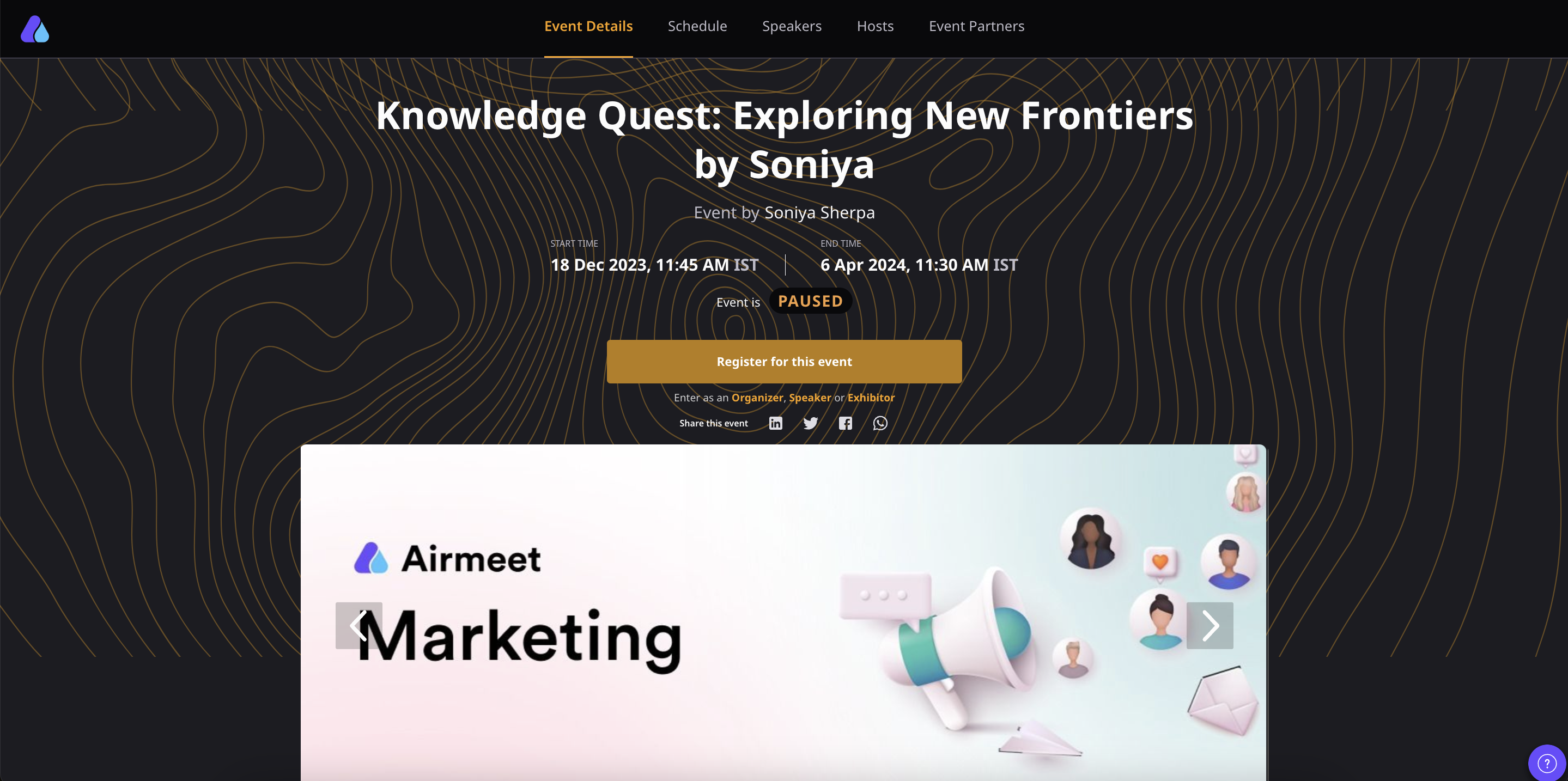
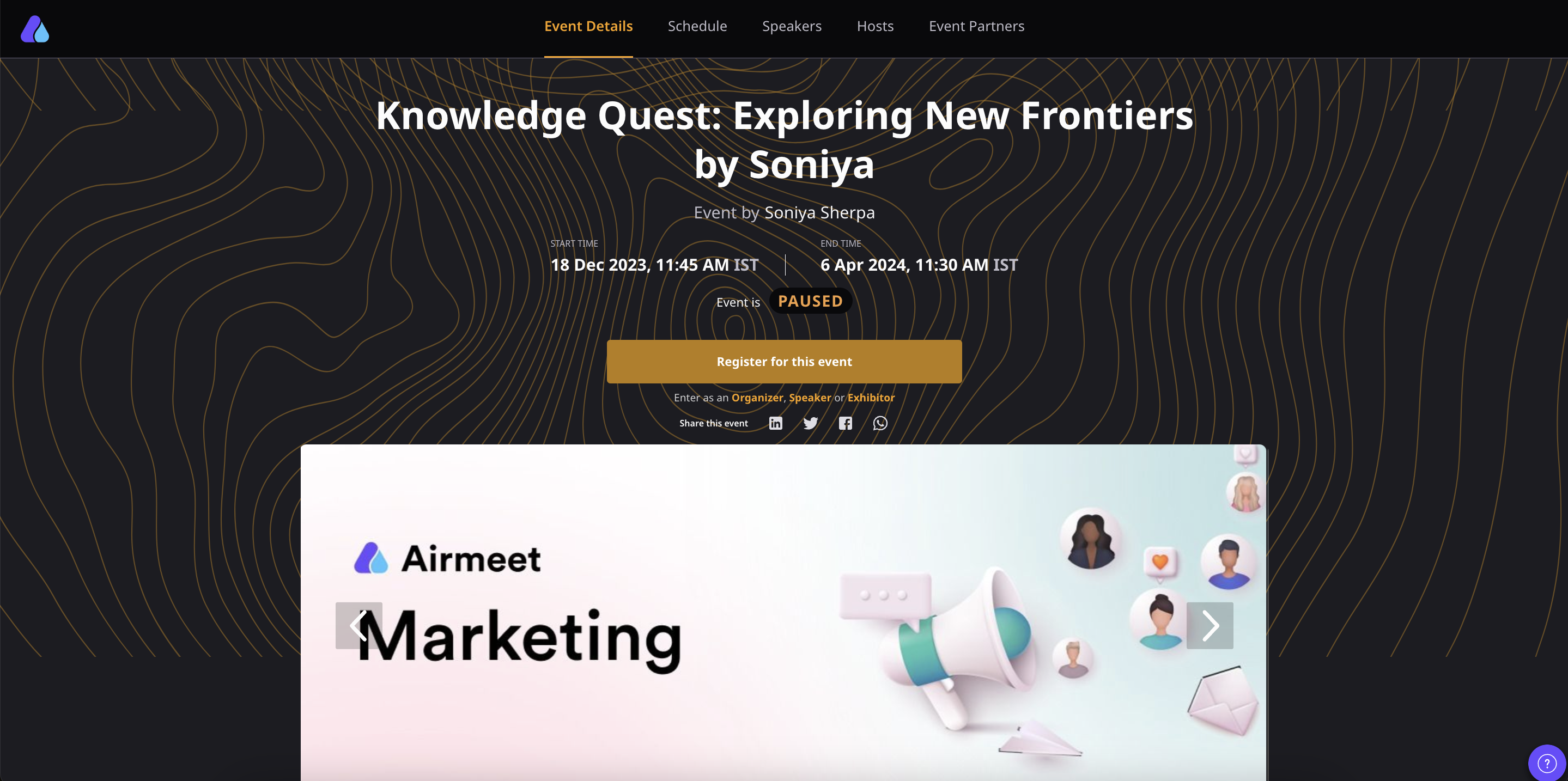
Note: The registration page will look something like this to your attendees, with /home/ being airmeet.com. Our goal is to have the exact page on your website as /home/

Step 2. So all websites have their source code. An extra code snippet will be added to that source code so that registrations can be done from your website. In infancy terms, we call the code snippet iframe.
Code snippet:
<iframe src="<insert Event link>" style="width: 100%; height: 100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1000;" frameborder="0" marginheight="0" marginwidth="0" allow="camera *;microphone *;display-capture *;fullscreen *;"></iframe>
Sample Code:
<iframe src="https://www.airmeet.com/event/f7eb75a0-9b6f-11ea-8d77-e7b966b7e932" style="width: 100%; height: 100%; position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1000;" frameborder="0" marginheight="0" marginwidth="0" allow="camera *;microphone *;display-capture *;fullscreen *;"></iframe>
Important Note: Please make sure to allow the camera and microphone permission to avoid any inconveniences (while embedding iframe)
Tip : You can change/keep the width & height according to your webpage space.
The above width & height are recommendations only.
Details:
Src: Link of the event you want on your web page.
Title: This will appear on the top of the embedded event page
Width: To change the width of your embedded page
Height: To change the height of your embedded page
Scrolling: set ‘no’ if you don’t want the embedded page to be full, without scroll
frameborder: Border around the embedding.
- Essentially the width and heights are the coordinates. Axis is the borders of your webpage. It could be set in px (pixels) or % (percentage).
So let's say, you set the width at 50%, which means the embedded page will cover 50% of the whole web page. If it is 50px, it means it is “50px” further from the left end of your page.
The same goes for height.Preferred attributes would be: width: 100% and height: 1000px
- Where to put this code exactly?
Whichever page you think will be best suited for Airmeet embedding, go to that page in the source code. Put the code snippet on the top of the <body> </body> tag.
- The complete Airmeet event would be embedded, and after registering, the participants can access the platform(Reception/Social lounge/Sessions/Booths).
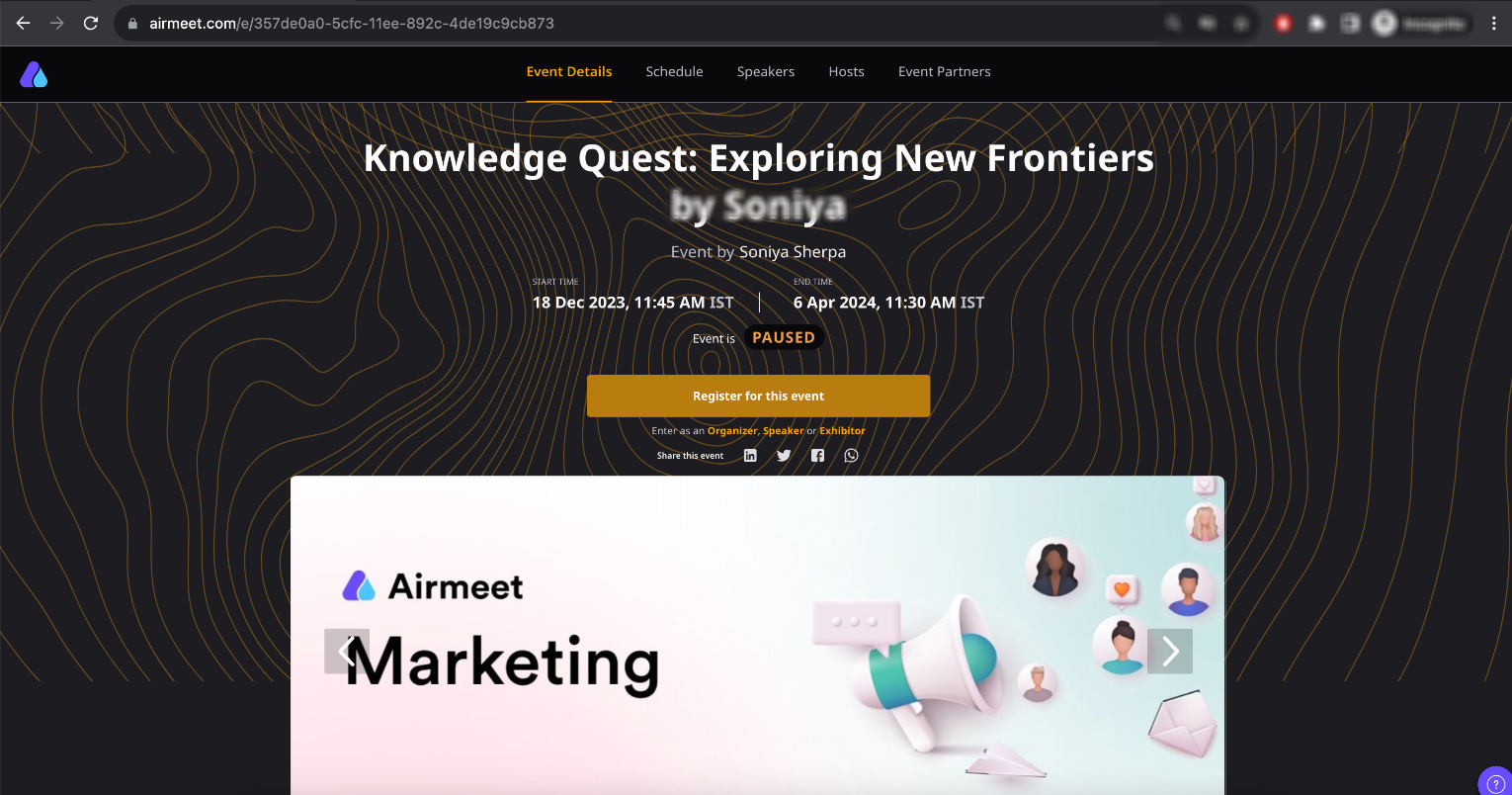
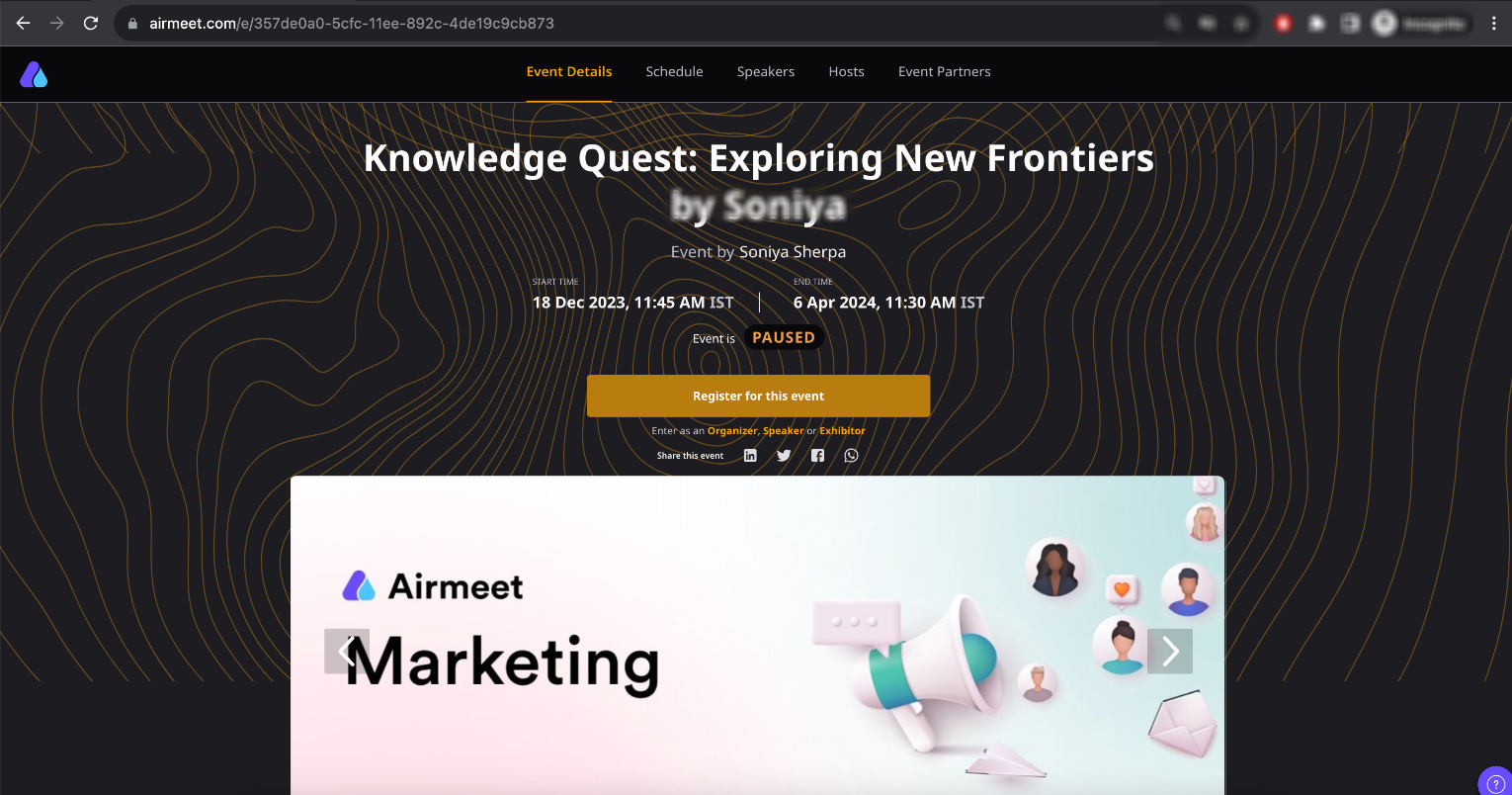
Your final page should look something like the image shown below:

Note: Make sure the website developer hasn't blocked/disabled the camera & mic permission on your parent website (The main website where the Airmeet event is being embedded).
Need more help? Contact support@airmeet.com or visit our Customer Support Lounge.